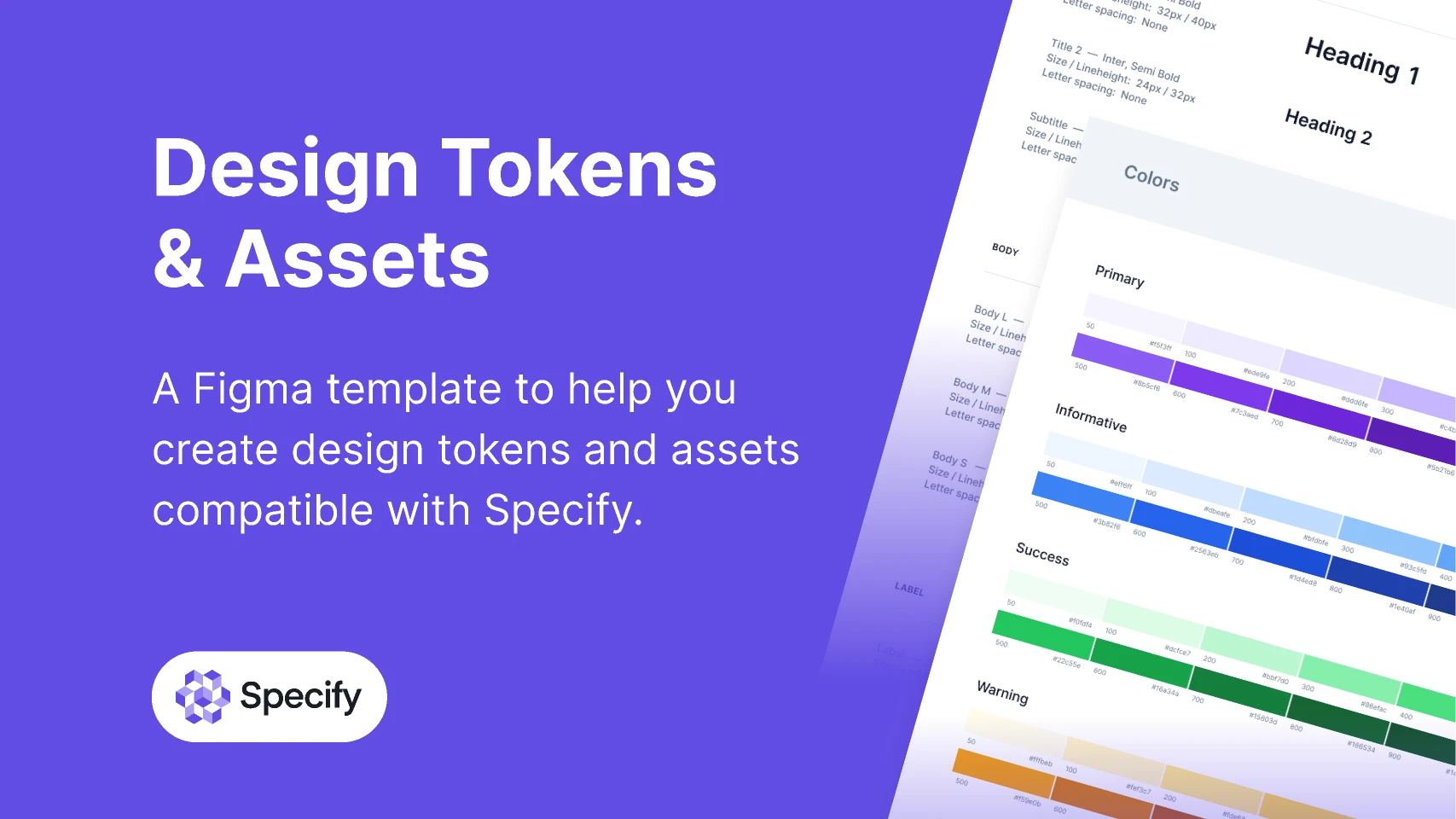
Design Tokens From Figma To Code With Specify Free Figma Template
SpecifyDesign Tokens from Figma to code with Specify
Free DownlaodDesign Tokens from Figma to code with Specify - Free Figma Template
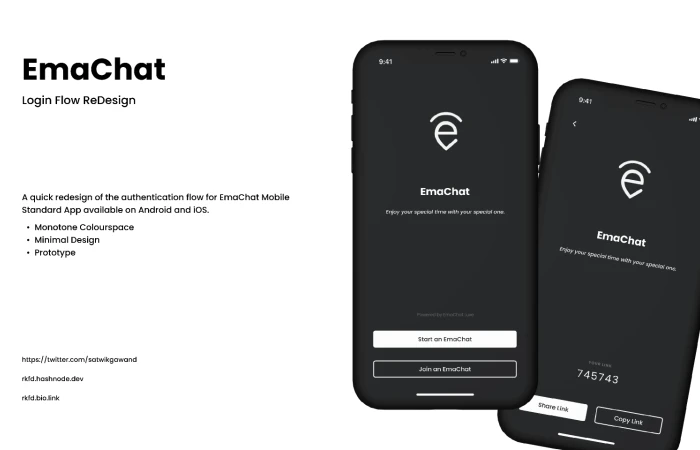
This Figma template helps you create design tokens and assets compatible with Specify.
What are design tokens?
As defined by the Design Tokens W3C Community Group, design tokens are the single source of truth to name and store a design decision, distributed so teams can use it across design tools and coding languages.
Design decisions can be a color, a typeface, a border radius, an icon, a font size, a gradient or even an animation duration.
How to collect your design tokens with Specify
- Create a frame that contains your tokens
- Create your token layers at the first level in your frame so Specify can collect them.
- Use the layer content (text) to define your tokens values.
- Name your layers. Specify will name your token according to their layer name.
- Your tokens are now collectable by Specify
Learn more about how Specify collects design tokens in Figma layers
Getting started
Sign up or log in to Specify and start syncing your Figma layers with your codebase.
Have any question? Wed be happy to help! Feel free to drop us at hello@specifyapp.com.
Credits
- Colors from tailwindcss.com
- Icons by heroicons.com
- Photos from unsplash.com
This freebie Design Tokens from Figma to code with Specify was originally shared by Specify on this url.
The category for this freebie is Uncategorized. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Specify nicely and they will probably allow you to use it.