Tutorial Dashboard UI (Beta) Free Figma Template
WasilTutorial Dashboard UI (Beta)
Free DownlaodTutorial Dashboard UI (Beta) - Free Figma Template
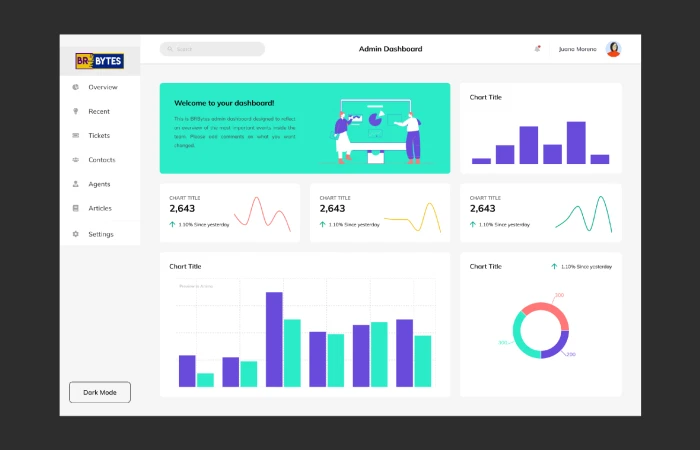
Kita akan belajar bersama mendesain website Dashboard menggunakan Figma. Dashboard yang akan kita buat bersifat Responsive, yg berarti desain kita akan mudah beradaptasi di berbagai breakpoints, baik Desktop Web maupun Mobile Web.
Dalam tutorial ini kita menggunakan metode Atomic Design Approach, dimana proses mendesain dimulai dari elemen paling kecil (Atom) hingga elemen terbesar (Template/Page). Walau tidak dituliskan secara tersirat namun konsep ini menjadi jantungnya pembuatan Dashboard kita.
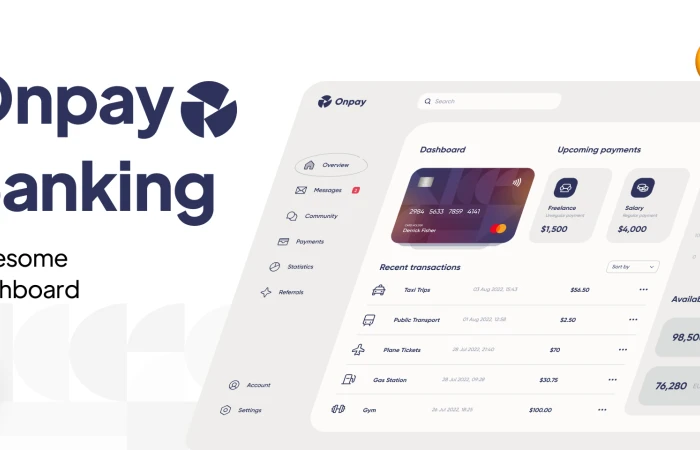
Inspirasi Design Dashboard ini kita ambil dan modifikasi dari Design System terlengkap saat ini di industry, yaitu UntitledUI (recomended bgt untuk dicek). Kita pilih satu design yang cukup complex lalu kita breakdown dan struktur ulang untuk kita buat tutorialnya dari NOL.
Di Bab 1 ini, kita akan mendesain Deposit Card yang menjadi salah satu dari enam elemen utama dalam Dashboard Finansial.
Sambil jalan, kita akan belajar beberapa hal fundamental dalam Figma, yaitu:
-> Membuat Styles (baik Color, Typo, ataupun Shadows)
-> Membuat Master Components
-> Management Icons
-> Maintaining dan Syncing Data dgn Google Sheet otomatis.
Selain itu, jangan lupa perhatikan Pro tips yang selalu diberikan ya. Aku yakin tips nya akan sangat bermanfaat untuk memperlancar kerja mu di project2 lainnya.
This freebie Tutorial Dashboard UI (Beta) was originally shared by Wasil on this url.
The category for this freebie is Dashboard/UI Kits. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Wasil nicely and they will probably allow you to use it.