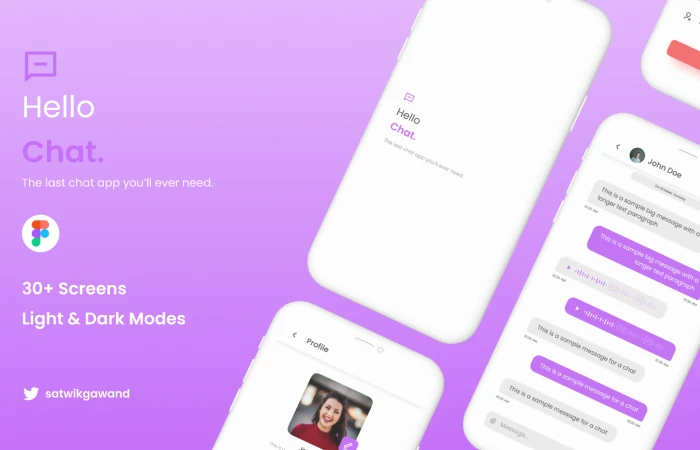
Avatar UI Design Guidelines Free Figma Template
SetproductAvatar UI design guidelines
Free DownlaodAvatar UI design guidelines - Free Figma Template
The State of Avatar. Exploration & UI research to design a perfect component. Userpic, Initials or Empty state. Colors & UI design. Events, States, and Actions. Including layout samples for inspiration.
Heya! Roman's here.
I am a UI designer, maker, and seller. It's been already 3+ years passed since I started to make templates for Figma and founded Setproduct.com to help startups and individuals save on design and release faster.
Handling 20+ years in graphic design, last years I've been browsing thousands of apps, screens, components, and layouts almost DAILY to assemble the most complete handbook of how to design components, templates, and entire apps.
But this guide is not there yet. I've faced a challenge trying to pull out everything I've learned, and I hope you'll help me to get a handbook started. I truly need to take off of my brain lay it down on paper
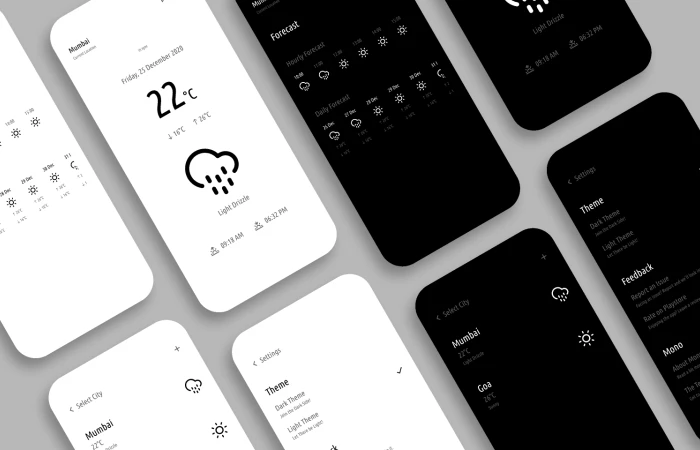
Here is my exploration and research for the variants to design Avatars also known as Userpics. You will be guided through the States, Sizes, Styles, Usage, and Templates containing avatars in order to have all the keys for your design mission.
Prepare for the tiny UI details, you won't notice till you get to close.
Read full post https://setproduct.com/blog/avatar-ui-design
This freebie Avatar UI design guidelines was originally shared by Setproduct on this url.
The category for this freebie is Uncategorized. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Setproduct nicely and they will probably allow you to use it.